Developer Assistant (PRO) 1.2.2 Apk for Android

updateUpdated
offline_boltVersion
1.2.2
phone_androidRequirements
6.0
categoryGenre
Apps, Tools
play_circleGoogle Play





The description of Developer Assistant
A Powerful Debugging App for Android
Developer Assistant makes debugging native Android apps as simple as debugging web pages using Chrome’s Developer Tools. It allows you to inspect the View hierarchy, verify Layout, Style, preview Translations, and more—all directly from your mobile device. This app works for most Android applications.
Enhanced Debugging Experience
Developer Assistant utilizes a combination of official APIs and sophisticated heuristics to provide insights at runtime that other tools cannot. It is designed to boost the productivity of professionals such as Developers, Testers, Designers, and Power Users in their daily tasks.
Easy Access Anytime
Invoke Developer Assistant at any time with a simple gesture, like long-pressing the home button.
Inspect Almost Any Android App
Developer Assistant can inspect Android applications built on the official Android SDK. It also supports web-based apps and websites rendered by the Google Chrome web browser, although support for other types of apps may be limited.
Keep Calm & Privacy
Developer Assistant does not require root access or any specific permissions. It respects system security and user privacy. Any data collected from a screen is processed locally (offline), ensuring that apps and views declared as secure are untouched. Android assistant apps can only access screen data after being manually invoked by the user.
What You Get for Free
Enjoy a 30-day trial of one of the most advanced assistant apps dedicated to Android Developers, Testers, Designers, and Power Users. After the trial, you can choose to purchase a professional license or continue using the free version, which remains functional albeit with some limitations.
Check Current Activity
Developers can easily check the class name of the current activity, which is particularly useful for larger projects. Testers will appreciate a unified solution to access app version details, including version name and version code, along with common actions like app info or uninstall.
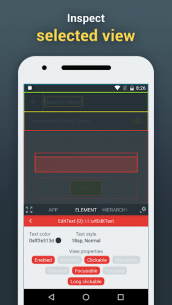
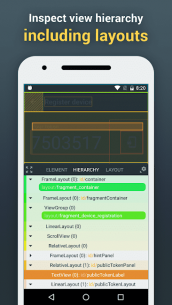
Inspect View Hierarchy
Testers writing automation tests and developers tracking down bugs can inspect the hierarchy of elements displayed on the screen directly from their mobile device. This concept is similar to inspecting web pages with the well-known developer tools found in leading web browsers.
- Inspect view identifiers, class names, text style, or color.
- Preview the best matching layout resources displayed next to their root views.
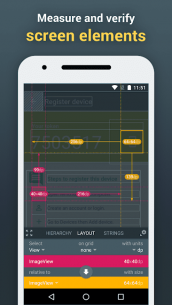
Verify Layout
Designers, testers, and developers can check the size and position of various elements presented directly on the mobile device. Have you ever wondered about the exact distance between a button and a text label on a specific device? Or the size of an element in density points? Developer Assistant provides a toolkit to help verify and meet designers' requirements for pixel-perfect or DP-perfect designs.
See Context of Translations
Developer Assistant allows translation offices to display translation keys next to text elements directly on a mobile device. This feature helps translators understand the context in which a given text is used, ensuring high-quality translations.
- Translation keys are displayed next to text elements.
- Translations for other languages can be previewed without changing the device's language.
- Minimum and maximum length among existing translations is easily accessible.
And More...
Developer Assistant is continuously under development, so stay tuned for new features!
Useful Links
What's news
✔ Digital Assistant setup has been refreshed. More clarifications on various methods to summon the assist app.
✔ Added an option to activate a floating button displayed over other apps. We call it the Virtual Button. It helps to summon Developer Assistant if other methods have failed.
✔ Improved stability and compatibility with recent Android OS.
Download Developer Assistant
Download the professional installation file of the program with a direct link - 2 MB
.apk